Quick Start
Welcome to the Rating-Widget for Shopify App!
In this Quick Start guide you will learn how to set up & customize beautiful ratings for your store, and how to learn from your customers' feedback in three simple steps and within less than five minutes.
How to manually add ratings to your store's theme?
During the installation, the app has automatically generated three snippets for your main theme:
Congrats! Your store is now spiced up with beautiful star ratings. Go to your store's products collection page and open any of the products to see the ratings. You should also open any of your blog posts and check the rating.
Can't see the ratings? go to our FAQ.
rw-js.liquid: The core JavaScript snippet that enables Rating-Widget to load and operate all of the widgets in the page.rw-rating.liquid: The rating element snippet.rw-ratings-data.liquid: The ratings vote data - for ratings Rich Snippets. This file is only relevant for Business users.rw-settings.liquid: Your custom ratings settings which you'll be able to modify from the customization section in the app.
- Go to your Store Admin Dashboard.
-
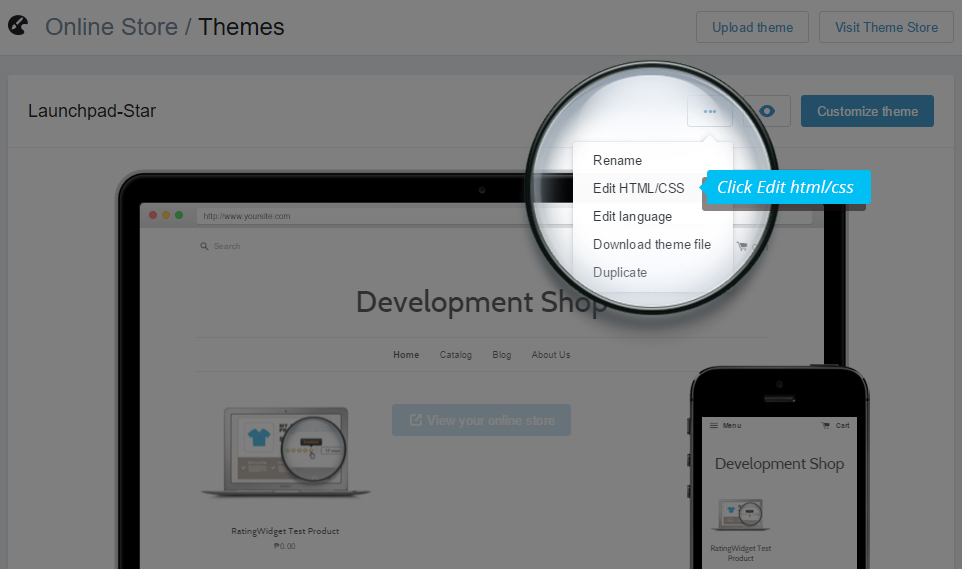
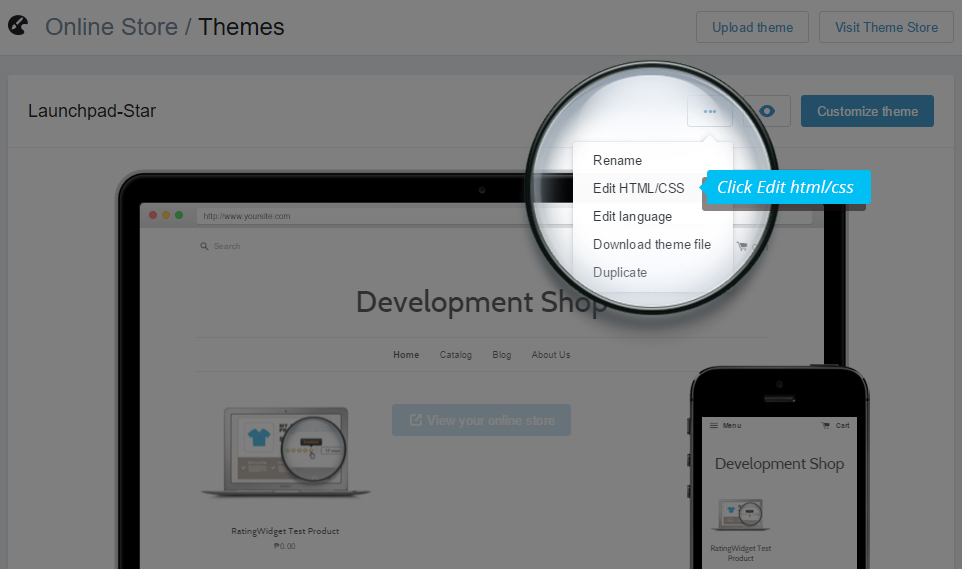
There, click the Online Store menu, then Themes. At the right side, click on the button with three dots, and select
Edit HTML/CSS.
-
Open
Layouts/theme.liquid, scroll down to the bottom of the template and add{% include 'rw-js' %}immediately before the</body>tag:

-
Open
Templates/product.liquid(for blog posts, please see the next step) and search forproduct.title. If you can't find it, openSections/product-template.liquidinstead, and search there. Then, add{% include 'rw-rating' %}right after the title HTML element (*):

(*) Actually you can add the rating snippet wherever you like the rating to be placed in the template. We just recommend to add it right after the title so your customers will immediately see the rating of the product.
How to manually add ratings to your blog posts?
-
Open
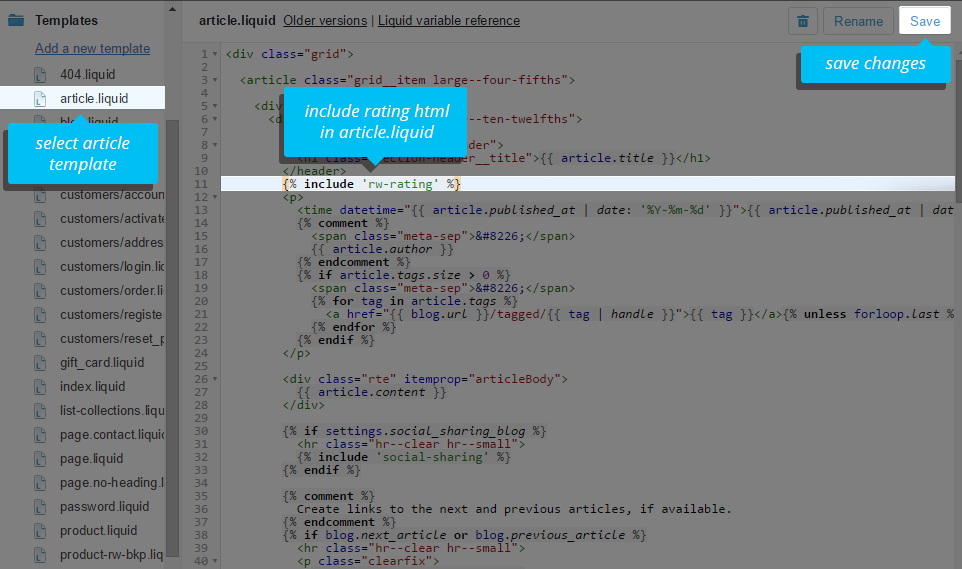
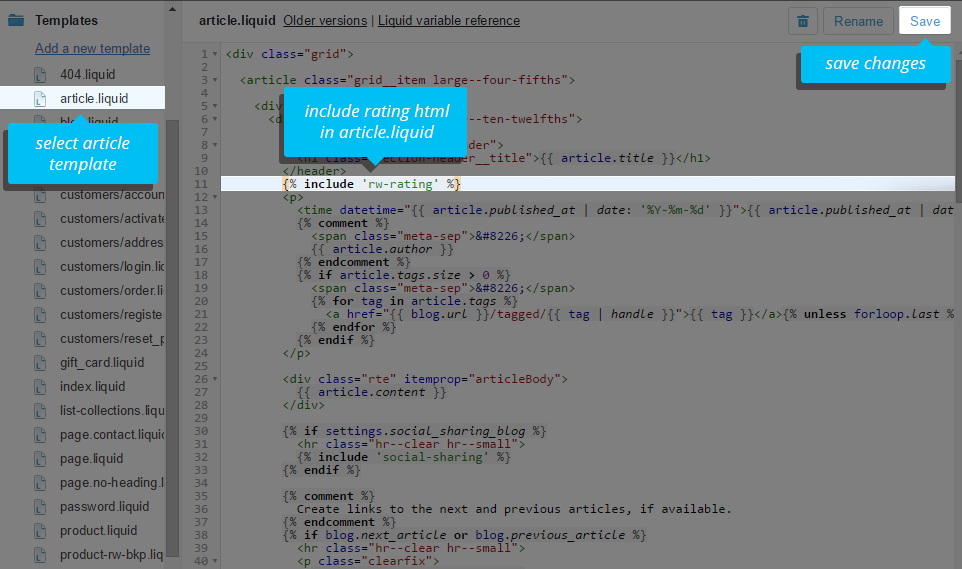
Templates/article.liquidand search forarticle.title. If you can't find it, openSections/article-template.liquidand search there. Then, add{% include 'rw-rating' %}right after the title HTML element or below its enclosing HTML element (*):

(*) Like in product.liquid, you can actually add the rating snippet wherever you like the rating to be placed in the template. We just recommend to add it below the title or the title's enclosing element so your customers will immediately see the rating.
Congrats! Your store is now spiced up with beautiful star ratings. Go to your store's products collection page and open any of the products to see the ratings. You should also open any of your blog posts and check the rating.
Can't see the ratings? go to our FAQ.
Customize Ratings Design
Now it's the time to customize the ratings and make them look stunning on your store!
In the Customize Settings page you'll be able to select the type, language and style of your ratings in a super user-friendly WYSIWYG editor.

In the Customize Settings page you'll be able to select the type, language and style of your ratings in a super user-friendly WYSIWYG editor.

Analyze. Improve. Perfect!
Monitor your customers' ratings and simply learn your top products. By keeping track of your ratings' Analytics and products purchasing analytics, you can easily detect your best and worst products. Next time you are purchasing products for your stock, just buy more of your best sellers and less (or non) of your worst. That way you might save money by simply not buying unpopular products to your stock.

Note:
The advanced analytics section is only available for Business users though you can play with our Analytics Sandbox to get the feeling of it before you decide to upgrade.

Note:
The advanced analytics section is only available for Business users though you can play with our Analytics Sandbox to get the feeling of it before you decide to upgrade.
Like to increase your CTR?
Our premium packages support ratings rich snippets. It's a special code added to your store's products that will add ratings right into your store's Google SERP (Search Engine Results Page). This will make your SERP more attractive and eye-catching!

The rich snippets are designed to provide users a sense of what the webpage may include, and help them discover sites that are directly relevant to their searches, resulting in higher CTR (click-through rates). Ratings in SERP can help users to better identify pages with good products.

The rich snippets are designed to provide users a sense of what the webpage may include, and help them discover sites that are directly relevant to their searches, resulting in higher CTR (click-through rates). Ratings in SERP can help users to better identify pages with good products.