Embed the Code
During the installation, the app has automatically generated two snippets for your main theme:
rw-js.liquid: The core JavaScript snippet that enables Rating-Widget to load and operate all of the widgets in the page.rw-rating.liquid: The rating element snippet.rw-ratings-data.liquid: The ratings vote data - for ratings Rich Snippets. This file is only relevant for Professional and Business users.rw-settings.liquid: Your custom ratings settings which you'll be able to modify from the customization section in the app.
How to manually add ratings to your product pages?
Simply include the snippets by using the Template Editor as following:
Congrats! Your store is now spiced up with beautiful star ratings. Go to your store's products collection page and open any of the products to see the ratings. You should also open any of your blog posts and check the rating.
Can't see the ratings? go to our FAQ.
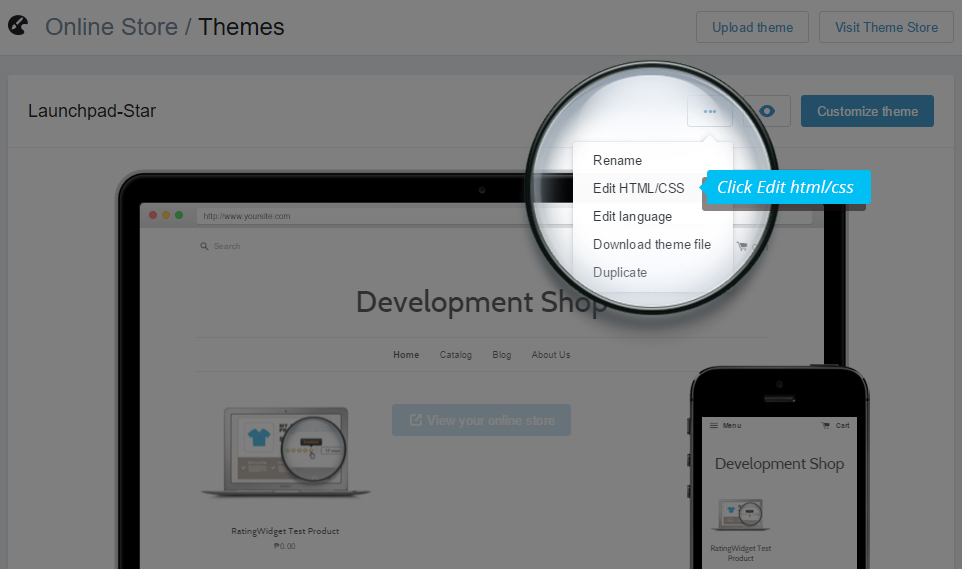
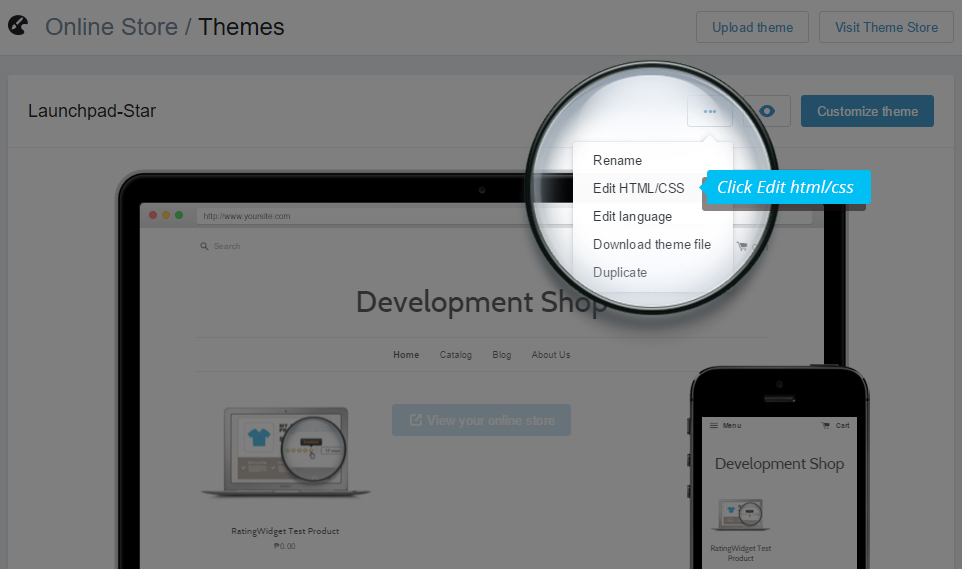
- Go to your Store Admin Dashboard.
-
There, click the Online Store menu, then Themes. At the right side, click on the button with three dots, and select
Edit HTML/CSS.
-
Open
Layouts/theme.liquid, scroll down to the bottom of the template and add{% include 'rw-js' %}immediately before the</body>tag:

-
Open
Templates/product.liquid(for blog posts, please see the next step) and search forproduct.title. If you can't find it, openSections/product-template.liquidinstead, and search there. Then, add{% include 'rw-rating' %}right after the title HTML element (*):

(*) Actually you can add the rating snippet wherever you like the rating to be placed in the template. We just recommend to add it right after the title so your customers will immediately see the rating of the product.
How to manually add ratings to your blog posts?
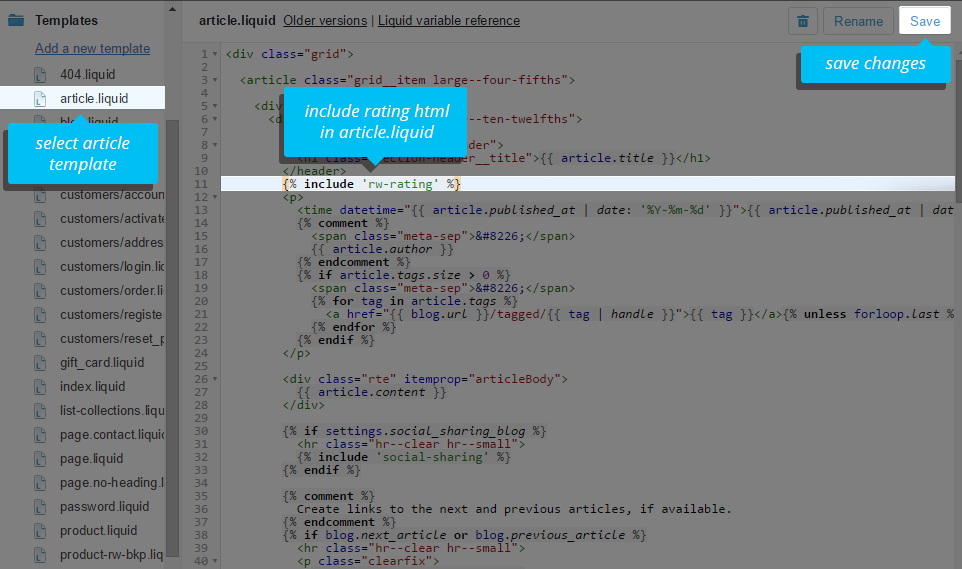
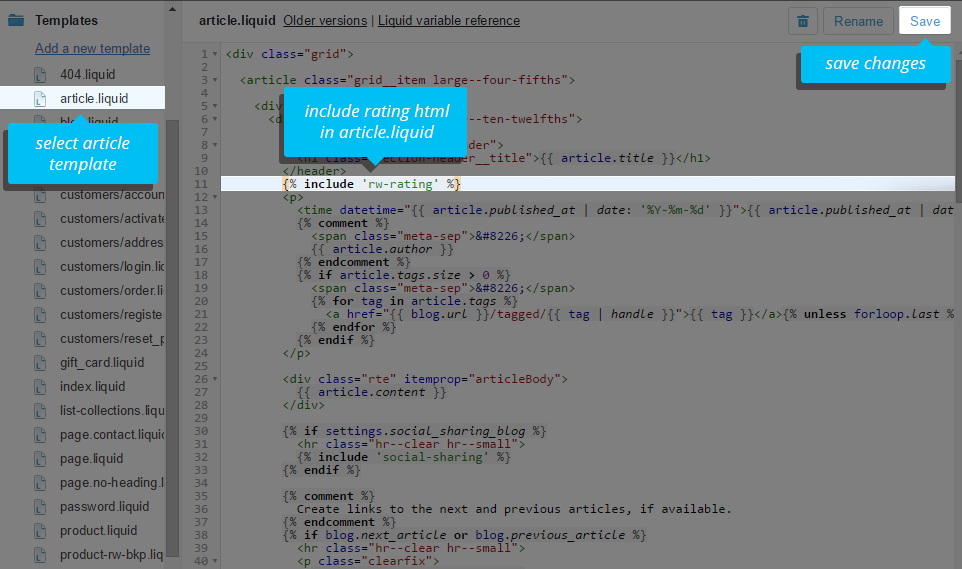
-
Open
Templates/article.liquidand search forarticle.title. If you can't find it, openSections/article-template.liquidand search there. Then, add{% include 'rw-rating' %}right after the title HTML element or below its enclosing HTML element (*):

(*) Like in product.liquid, you can actually add the rating snippet wherever you like the rating to be placed in the template. We just recommend to add it below the title or the title's enclosing element so your customers will immediately see the rating.
Congrats! Your store is now spiced up with beautiful star ratings. Go to your store's products collection page and open any of the products to see the ratings. You should also open any of your blog posts and check the rating.
Can't see the ratings? go to our FAQ.